Optimizing images for the web is essential for a faster loading website. If your pages are loading slowly this can be frustrating for your visitors and cause them to leave your site. Furthermore, optimizing images can help your site’s SEO as Google has said it takes into account site speed as one of the factors when determining how high your site appears in their search results.
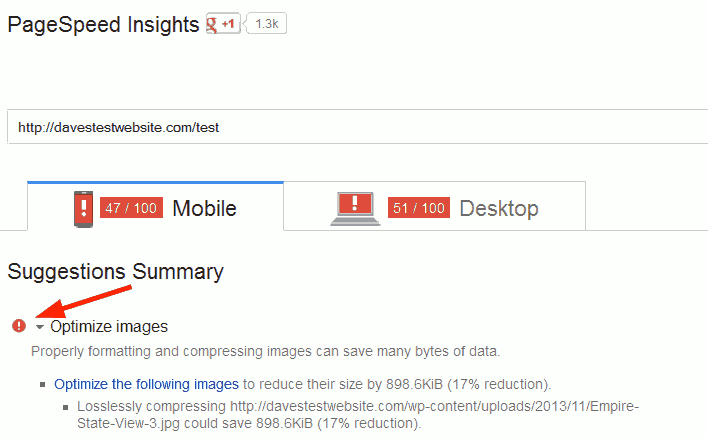
Below I have demonstrated the image issue. I uploaded a photo to my test site and did not reduce the jpg file size. After running a Google page speed test I am issued with a red exclamation warning and Google advises “Fixing this would have a measurable impact on page performance.”

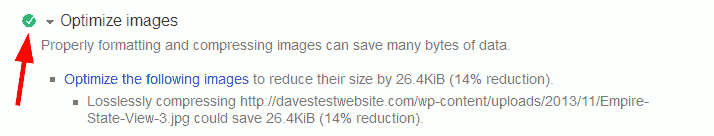
After I reduce the jpeg file size I run the test again. I now get a green check mark and the Google description for this is “No significant issues found. Good job!”

To test your website image optimization, click on the following link and enter the URL you want to test. Google Page Speed Test.
Please note it’s not just large image files like photos that you need to optimize. I reduced the file size of the screen capture images in this post you are reading. They were not particularly large files in the first place, but if it helps to improve page loading times it’s worth doing.
To reduce the file size of my images I use Gimp. I think it’s one of the best free image editors available. Although I mainly use it for image optimization, this software is capable of doing much more. You can download Gimp by following this link: Gimp free image editing software.
Leave a Reply