When you launch a new website or add new content to an existing site, you could be waiting for what seems like an age before it is eventually indexed by Google.
To speed up the indexing process you can use a tool called Fetch as Google, sometimes referred to as Fetch as Googlebot. This tool will considerably reduce the time it takes for your new website or content to get indexed by Google.
When you use this tool you are telling Googlebot you want your new website, post or page to be discovered and crawled immediately instead of having to wait for them to be found.
To be able to use the Fetch as Google tool you need to set up a Google Webmaster Tools account. You then need to add your website to this account and verify it. I have explained how I add and verify my sites in Webmaster Tools in this post.
How to Use Fetch as Google
Log in to Webmaster Tools, select the site you want to index and follow the five steps shown in the screenshot below. In the following example I have used my test website.

1 – Click on “Crawl”.
2 – Select “Fetch as Google”.
3- Enter the URL you want to index. (I have left this field blank as this test website has not been indexed by Google and I want to demonstrate how to index the homepage).
4 – Click on “Fetch”.
5 – When the “Fetch Status” shows “Success” click on “Submit to index”.
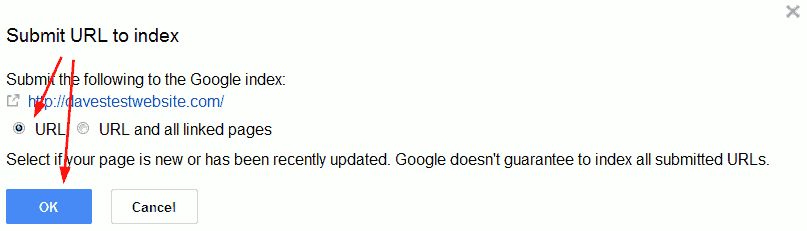
Next you will see the “Submit URL to index” options. Select “URL” and click on “OK”. Note that you would only need to select “URL and all linked pages” if you have made major changes to an existing website.

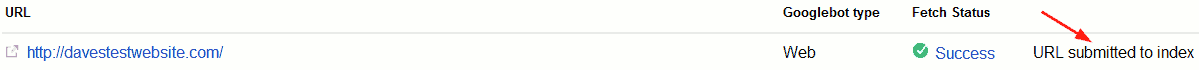
After a few seconds you will see that your website URL has been submitted to index.

So how long does it take for your new website to appear in Google Search Results? On this occasion it only took two and a half hours to index my test website. I hope you can now see that using Fetch as Google is a great way to get your website indexed by Google fast.
Next I will show you how long it takes to index a new post using this tool. The process is the same as above however this time at Step 3 I enter the URL of a test post. See below.

After submitting the URL I immediately run a search and as you can see it has been indexed by Google instantly.

I personally find that after I have indexed my homepage URL I am able to index all of my new posts or pages instantly by using Fetch as Google.
This tool is also very useful if you update the content of an existing post. Usually it would be a case of resubmitting your XML sitemap and waiting for Googlebot to recrawl your updated post so Google can update their index. By using Fetch as Google you can submit the URL of your updated post to get Googlebot to recrawl it quickly.
In my view this is a truly excellent tool that I feel sure you would benefit from using. Since I discovered this tool I have not stopped using it. I haven’t found a better way to index my new websites or content quickly.
This is just amazing. Thank you so much. I’m a newbie and i’m just starting my site. I can now get all my pages indexed instantly ! thanks again 🙂
This is really very useful article to know about how to fetch the website URL. I will bookmark this page and also refer this to my friends. Thank you for sharing.
Thanks for this article, this is work
In Fetch and Render, the bot is seeing the same image as that rendered next to it as “This is how a visitor to your website would have seen the page”. The problem I have, however, is that that image looks nothing like my actual site. I searched for information on this and there appeared some indication that if you use CSS animation on your page, it might not render correctly. Do I risk anything in pressing “Submit to index” on a page that isn’t rendering correctly in Fetch and Render? Nothing but one Facebook graph file for social media is blocked; my robots.txt is practically empty.
Hi
Unless you “Apply noindex” to the page you are talking about it will be indexed eventually. Fetch and Render is just a way of indexing it quickly.
Sorry for not quite understanding the problem, but are you saying after you use Fetch and Render the results show that: “This is how Googlebot saw the page” and “This is how a visitor to your website would have seen the page” are identical but do not display your page correctly, yet you can view your page on the web with no issues?
Thanks for your sharing,
These steps are for website owners, but I have a questions. If I have a web blog 2.0, how can I get index google fast, I Know that blogspot, wordpress, tumblr get index fast, but other web 2.0 get index slowly like beep.com, do you have any suggestion or point me in the directions of resources to solve this case?
Thank you,
Hi
Not sure if it will work, but if you want to index a site you don’t own (and you have a webmaster tools account) click on the following link and submit the URL to Google.
https://www.google.com/webmasters/tools/submit-url?continue=http://www.google.com/addurl/
Cheers
Dave
When I try the fetchasgoogle option, I get two screenshots:
This is how Googlebot saw the page
and
This is how a visitor to your website would have seen the page
They are both identical even though my site uses AngularJS to get the content. Does this mean that my page is indexed correctly and therefore SEO compliant?
Hi
I presume you used “Fetch And Render” (which reminds me… I must update this post as “Fetch” was only available when I published this post).
If you say the pages are identical then yes, your page has indexed correctly. Another way to check is to look at the “Status” result. If it says “Complete” and you then get the message “URL submitted to index” after submitting the page, then all is OK.
If you get a “Status” result of “Partial” then this means Googlebot couldn’t get all the resources for that page. However it does tell you what files are blocked.
I don’t know what “AngularJS” is…..sorry.
Because your page has been indexed does not mean it has been optimized for SEO. There are many factors involved in SEO such as original content, keywords, linking (internal and external), how long your pages take to load etc.
Cheers
Dave
Thanks for the information man helped me a lot…
My new blog is not getting indexed so i was here now i think i can get indexed faster
I personally think that the ‘Fetch’ option provided in the GWT is really very helpful for faster indexing, particularly for new blogs. A blog not having a lot of backlinks can certainly use this feature for faster indexing.
This is a great tool. I got to know about it when I was searching on How to appear on Google’s First Page in 5Minutes. Due to a post I saw online. So.many Bloggers have been lying to us. This is just the simple trick. Thank you for sharing
Hi Alfred
Thanks for stopping by.
Dave
Appreciate this post. Let me try it out.