Google Analytics is a free service that provides site owners with detailed information of how visitors interact with their site. It provides useful data on measures such as the number of people visiting, their country of origin, the pages viewed, average time spent on the site, whether the visitor is new to the site or returning and much more.
In this post I will show you how to set up a Google Analytics account and how easy the process is of adding Google Analytics code to your Genesis Theme.
However, before you can use Google Analytics you first need to set up a Google Account. Once this account is set up you gain access to other free tools such as Webmaster Tools which I also use.
If you already have an Analytics account and just want to know how to add the Analytics code to your Genesis Theme, then click here to jump straight to that section.
How to Set Up Google Analytics
Log in to Google Analytics and click on the following sign up button.

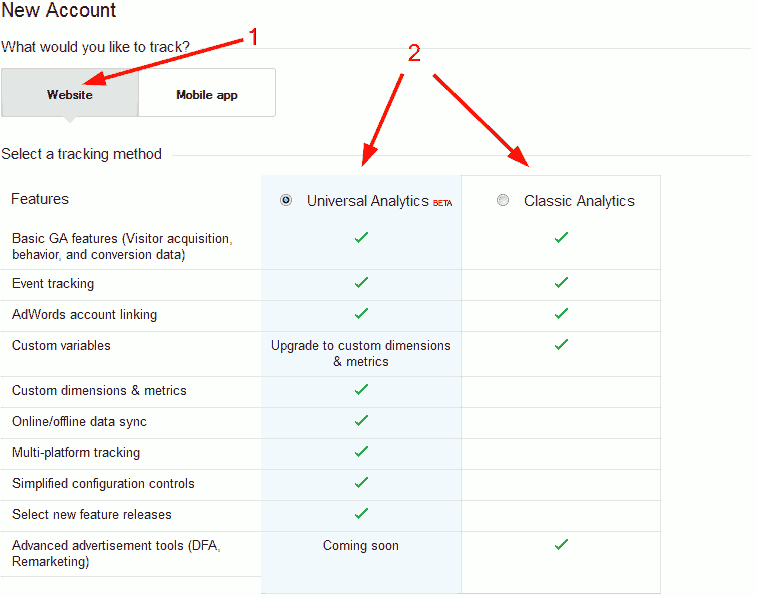
Next you need to complete the following form. I have explained each point below the screenshot.


1. Select “Website”.
2. Select either “Universal Analytics” or “Classic Analytics”.
I personally use “Universal Analytics”. Here are a couple of quotes from Google that influenced my decision to use this version:
“Our goal is to enable Universal Analytics for all Google Analytics properties. Soon all Google Analytics updates and new features will be built on top of the Universal Analytics infrastructure. To make sure all properties upgrade, Classic Analytics properties that don’t initiate a transfer will be auto-transferred to Universal Analytics in the coming months.”
Read full post here.
“All Google Analytics properties will soon be required to use Universal Analytics. Any properties that don’t follow the upgrade process will be auto-transferred to Universal Analytics in the future.”
Read full post here.
3. Give your account a name and enter the details of your site.
4. Use the dropdown to select a category that relates to your site.
5. Use the dropdown and select your time zone.
6. Select or deselect your data sharing settings preferences.
7. Click “Get Tracking ID” after which a “Google Analytics Terms of Service Agreement” will pop up which you will have to accept to proceed. Once accepted you will be taken to your “Traffic Code” page which contains your Google Analytics tracking ID and tracking code as shown below.

Where to Add Google Analytics Code in a Genesis Theme
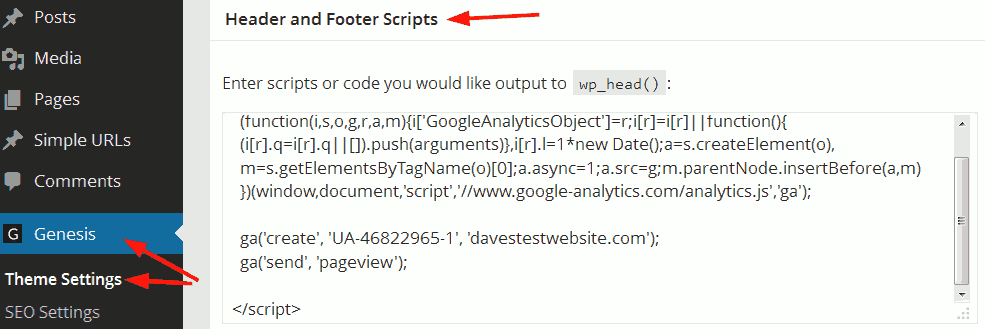
Log in to your WordPress dashboard. Select “Genesis” >>> “Theme Settings” and scroll down to “Header and Footer Scripts” then copy and paste your Google Analytics Tracking code into the box shown below. Now save your settings and that’s it done.

After completing the above you can check the status of your tracking by going back to your “Traffic Code” page, shown earlier in this post, and refresh the page to view the tracking status.
If you have closed the page here’s how to access it:
Log back in to your Analytics account and click on “Admin” in the top right corner, you will then see the screen shown below. Click on “Tracking Info” and select “Traffic Code”.

If you are seeing the message “Status: Tracking Not Installed”, I would advise you to wait a while and see what happens.
When I set up my first Analytics account, after 12 hours I was still seeing the message “Status: Tracking Not Installed”. I contacted the StudioPress helpdesk and asked what I had done wrong. They checked my site and confirmed I had installed the Analytics code correctly, so I waited.
I would say it took around 36 hours for it to sort itself out. In fact, as far as I remember, I think I started to receive data even though Analytics was still showing “Status: Tracking Not Installed”.
You may not experience the same delay as I did. I have read of some instances where people have installed their tracking code and within minutes Google Analytics has detected it, however it’s useful for you to be made aware that there may be a delay.
One other point I need to mention is, if Google Analytics does quickly detect your websites tracking code, it could still take some time before you start seeing any data for your site. Google say that generally Analytics is updated every 24 hours, so you could be waiting at least this long before your Analytics account starts to show any data.
Thanks for a simple but thorough explanation Dave! Appreciate your warning about the possible delay too.
Although it’s an older post, still super helpful.
You’re welcome.
Thank you for this importante tutorial.
However, I need know where I put a tag HEREFLANG in eleven4o theme. I put analytices code in this space and I dont know to put HREFLANG.
Hi Jackson
I’m afraid i don’t the answer to that.
Really useful, thanks bud.
Great information I am using genesis theme I will follow this to add google analytic code to my website. Thanks for sharing. I am using hostgator hosting can i add google analytic code on my hosting details in genesis theme footer and header directory.
Just place it in “wp_head” as shown in the post.
Thanks
Thanks you SO much for these clear, easy to follow instructions. They worked perfectly!
The Google Tag Manager Quick Start Guide says to put the code snipped immediately after the opening tag.
https://developers.google.com/tag-manager/quickstart
Is that a new requirement since your post in September? And if not, how/why is it OK to put it in the header?
Thanks!
Bob
Hi Bob
As far as I am concerned this is not a requirement for Genesis themes and I have not had to make any alterations to my analytics set up to keep it working.
I placed the analytics code in the header after having a chat with the StudioPress help desk.
Cheers
Dave
Update: Just found out about the Genesis Simple Hooks plugin, in which I discovered that the genesis_before hook (in the section ‘Document Hooks’) executes immediately after the opening tag. Will try that.
Hi Bob
You can do a lot with the Genesis Simple Hooks plugin.
For my analytics I decided to install the code via my theme settings for the reason of I would not be using the plugin for anything else (well not yet anyway). I am a fan of trying to use as few plugins as possible.
Cheers
Dave
Thanks!
Thanks a lot for this. After installing the Genesis framework, the old code was no longer present and I was unable to check the analytics data. Then I came across your article 🙂
Glad I could help.
Dave
I followed your instructions to the T. I already had the account and had the Yoast Plugin installed as well. I put the code in the Genesis header just as you instructed but I still get this:
7 minutes ago
9/10/14 10:57:40 AM UTC Google Analytics Verification failed. We could not find any Google Analytics tracking codes on the index page of your site.
Hi Emily
Don’t forget it can take a bit of time for Analytics to detect your tracking code. The last time I did this it took over a day.
If you have been waiting a while what plugin are you using? Is it this one: https://yoast.com/wordpress/plugins/google-analytics/
If so have you tried deactivating it?
Dave
Hi! I just wanted to say thank you for the clear instructions and screenshots. I just installed GA with my Genesis site, I was worried that I did it wrong since is says “Tracking Not Installed”. Your post is reassuring, hopefully it will show up tomorrow (or sooner!). Thanks!
Hi Amanda
You are more than welcome.
Dave